Creating a PebblePad ePortfolio
Getting Started with PebblePad

PebblePad
While you can use different media to create an eportfolio, at KPU PebblePad is an excellent platform you can use. Once you graduate, you can take your portfolio with you as an alumni.
PebblePad is a portfolio and personal learning platform. It is designed to help you, develop, design, and share your unique skills and attributes.
PebblePad can be used for your professional, learning, personal, showcase or capstone portfolio.
PebblePad comes with a range of tools to help you document your learning with intuitive digital tools.
If you would like to watch the short introductory video to PebblePad, click here. Or continue reading the reading the guide below for the 3 easy steps to creating your first portfolio.
Creating your PebblePad Portfolio
This guide covers how to create a portfolio in PebblePad.
1. Navigate to PebblePad
- https://app.pebblepad.ca/login/kpu
Log in with your KPU student credentials
(You can also access PebblePad through one.kpu.ca ) This will take you to your home screen in PebblePad.
You can always navigate back here by pressing the Pebble+ green icon to see what you’ve been working on.

PebblePad Terminology:

2. Create your portfolio:
- Click the burger menu > Get Creative > Portfolio

You’ve just opened your new portfolio!

Now it’s important to give your portfolio a name and save it so it becomes an asset in your store. You can go back and add to it at any time.
There is no auto-save in PebblePad so you must save your work often!
Next, add content to your portfolio.
Adding Content to Your Portfolio
Your portfolio is like a binder that you fill with content.
You can add tabs for different types of pages and on those pages you can choose what kind of content you’d like to add.
Get create and make it your own by adding some of your own artistic style.
Types of Content You Can Add to Your Portfolio:
Adding content to your portfolio is as simple as selecting the type of content needed from the “Add Content” menu.
To learn more about what each type of content and its features, click on the content type below.

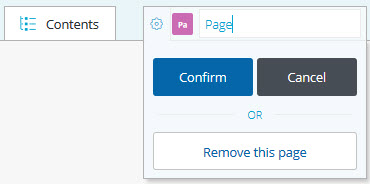
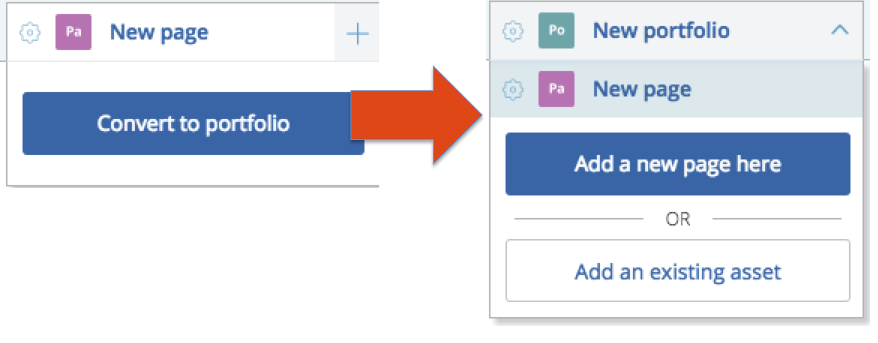
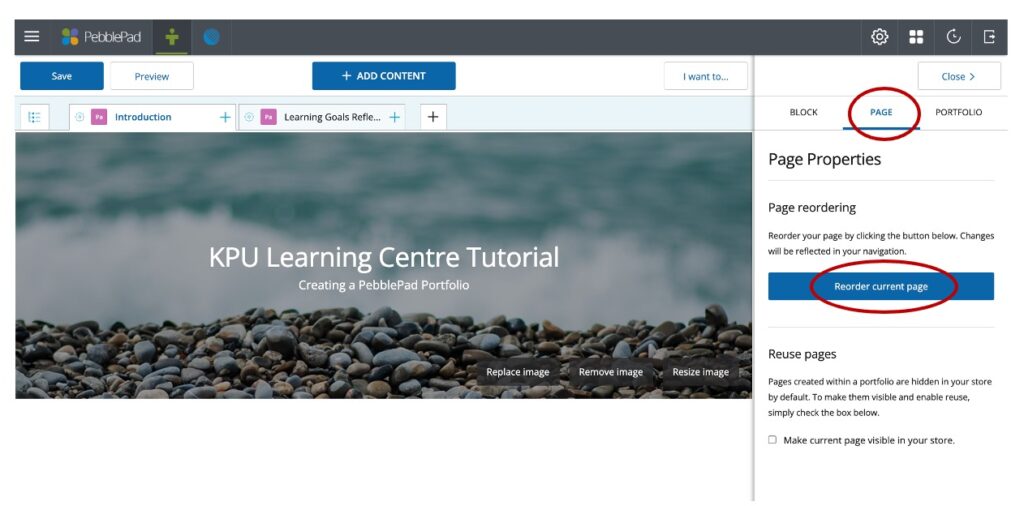
Organizing your Portfolio:

Using PebblePocket
PebblePocket is an additional app you can use to easily add content from your phone straight to your asset store and use in your portfolio. Using PebblePocket is completely optional but it might come in handy.
To learn how to use PebblePocket, click the link and follow the easy steps.
Handouts:
Create your portfolio in PebblePad, step by step guide
Using PDFs in your PebblePad eportfolio
Introduction to Using PebblePocket
Introduction Video:
Getting Started with PebblePad
References:
PebblePad Education Centre: Extensive list of resources to using PebblePad and Atlas.
2023 Pebble Learning Ltd. Licensed under CC BY-NC 3.0. Powered by PebblePad
Pebble Pad – KPU Teaching and Learning
With thanks to Gillian Sudlow and Lisa Gedak
University of Waterloo IST Knowledge Base -Created by Barb Yantha. Accessed March 2023.
UTAS PebblePocket Guide Accessed March 2023
University of Melbourne Edit your portfolio. Accessed March 2023
Last updated: May 2023